Wednesday, June 29, 2011
WCF interview questions - What are 3 ways of implementing WCF(Windows Communication Foundation) concurrency?
Figure:
Single: - A single request has access to the WCF service object at a given moment of time. So only one request will be processed at any given moment of time. The other requests have to wait until the request processed by the WCF service is not completed.Multiple: - In this scenario multiple requests can be handled by the WCF service object at any given moment of time. In other words request are processed at the same time by spawning multiple threads on the WCFserver object. So you have great a throughput here but you need to ensure concurrency issues related to WCF server objects.
Reentrant: - A single request thread has access to the WCF service object, but the thread can exit the WCF service to call another WCF service or can also call WCF client through callback and reenter without deadlock.
You can also view video on WCF one way contract as follows: -
SilverLight interview questions - Three ways applying layouts in SilverLight?
There are three ways provided by Silverlight for layout management is Canvas, Grid and Stack panel. Each of these methodologies fit into different situations as per layout needs.
Canvas – Absolute Positioning
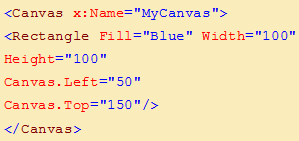
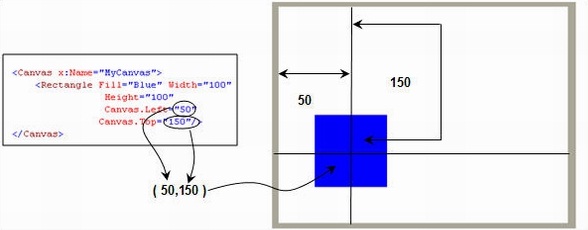
Canvas is the simplest methodology for layout management. It supports absolute positioning using ‘X’ and ‘Y’ coordinates. ‘Canvas.Left’ helps to specify the X co-ordinate while ‘Canvas.Top’ helps to provide the ‘Y’ coordinates.Below is a simple code snippet which shows how a rectangle object is positioned using ‘Canvas’ on co-ordinates (50,150).

Below is how the display looks like. When you the run the code, the XAML viewer will position the rectangle object on absolute ‘X” and ‘Y’ coordinates.

Grid – Table layout
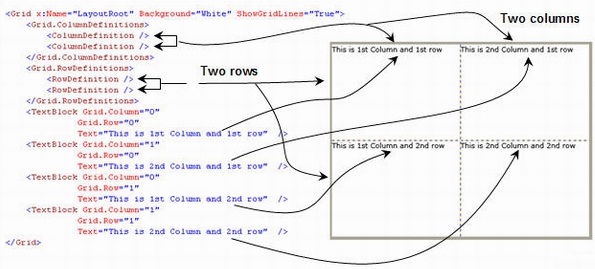
Grid layout helps you position your controls using rows and columns. It’s very similar to table defined in HTML.
Above is a simple table with two columns and two rows defined using Grid. We have shown how the table display looks like. Using the Grid.ColumnDefinition, we have defined two columns and using Grid.RowDefinition, we have defined two rows. We have then created 4 text blocks which are then specified in each section using Grid.Column and Grid.Row. For instance, to place in the first column, we need specify the Grid.Column as 0 and Grid.Row as 0. We have followed the same pattern for everyone and you can see that all the textblocks are placed in the
appropriate sections.
appropriate sections.
Stack – One Above the Other
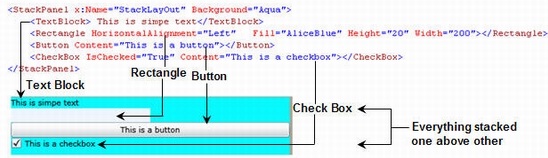
As the name says, so the behavior. Stack allows you to arrange your UI elements vertically or horizontally.
For instance, above are 4 elements which are arranged in a stack panel element. You can see how the stack aligns / stacks the elements one above other. You can also stack the UI elements horizontally or vertically depending on the nature of your layout.
Following is the video which demonstrates simple animation in SilverLight:Sunday, June 19, 2011
Wednesday, June 8, 2011
Thursday, June 2, 2011
Can you describe Sql Server Views are updatable?
View is a virtual table, which can contains data (rows with columns) from one or more table and you can retrieve data from a view.
Let’s demonstrate a simple example in which we will see that how to create a view on single table and will also see that if we update the view the respective table on which the view is created is updated or not.
Now let first see how to create view.
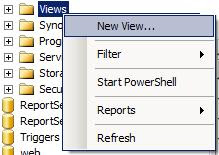
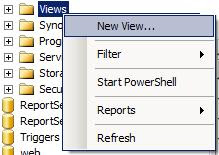
Go to View folder in SQL Server > Right click on it > select New View.

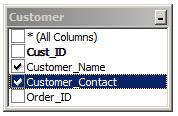
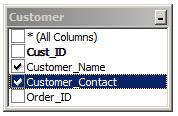
Now, just select the table name from the list on which you wish to create a View and Click on Add then click on close. Once you click on close a new window will appear which allow you to create View on the respective column.

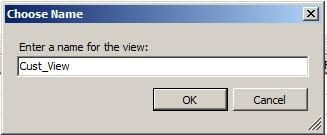
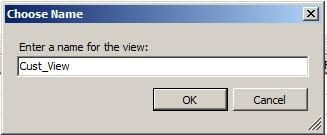
After selecting the column name just save the view and give View a nice name.

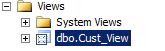
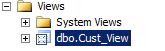
Once you have completed the above step you will see that the respective View is added in the View folder.

Now let’s see that when we update the view the respective table is also updated or not.
Query:-
Now let’s create a view based on two tables and try to update a view.
Let’s try to Update View:
Query:-
As you can see in the above query, I am trying to update a column from the Product table and another column from the Order table and try to execute the query the compiler will throw the below error.
Error Message:- View or function 'Practice.dbo.View_Cust' is not updatable because the modification affects multiple base tables.
This means that when you try to update both the table’s column from the view then it is not allowed but you can update single table column.
Please click here to see more .NET and SQL Server interview questions
Let’s demonstrate a simple example in which we will see that how to create a view on single table and will also see that if we update the view the respective table on which the view is created is updated or not.
Now let first see how to create view.
Go to View folder in SQL Server > Right click on it > select New View.

Now, just select the table name from the list on which you wish to create a View and Click on Add then click on close. Once you click on close a new window will appear which allow you to create View on the respective column.

After selecting the column name just save the view and give View a nice name.

Once you have completed the above step you will see that the respective View is added in the View folder.

Now let’s see that when we update the view the respective table is also updated or not.
Query:-
Update [Practice].[dbo].[Cust_View] set Customer_Contact = 96641122 where
Customer_Name = 'Feroz'
Now just go to the table on which the view was created and check whether the table is updated or not, you will see that the table is also updated when you update the View.Now let’s create a view based on two tables and try to update a view.
create view View_Cust as SELECT dbo.Customer.Customer_Name, dbo.Customer. Customer_Contact,dbo.[Order].Product_Name,dbo.[Order].Price FROM dbo.Customer INNER JOIN dbo.[Order] ON dbo.Customer.Order_ID = dbo.[Order].Order_ID
Let’s try to Update View:
Query:-
Update [Practice].[dbo].[View_Cust] set Customer_Contact = 098767554, Price = 4000 where Customer_Name = 'Feroz'
As you can see in the above query, I am trying to update a column from the Product table and another column from the Order table and try to execute the query the compiler will throw the below error.
Error Message:- View or function 'Practice.dbo.View_Cust' is not updatable because the modification affects multiple base tables.
This means that when you try to update both the table’s column from the view then it is not allowed but you can update single table column.
Please click here to see more .NET and SQL Server interview questions
Subscribe to:
Comments (Atom)


